【Material-UI】ListItemText内の文字を改行する方法【React】
ListItemText内の文字を改行する方法
完全にメモ。Reactでは改行するには改行コードを加工する必要がある。Material-UIのListItemText内の文字を改行する際にWarningが出たが、解決したので記録しておく。
問題
次のようにListItemTextに改行を含む文字を入れようとする。
const text = "私の戦闘力は ¥n 53万です"; // 省略 <ListItemText primary={"フリーザ"} secondary={text} />
結果はこうなる。

javascript内の改行コードはdomに適用されないよね、という当たり前な話。
改行コードを<br />に置換する事で解決する。
const text = "私の戦闘力は ¥n 53万です"; const breakedText = text.split("¥n").map((line, key) => <span key={key}>{line}<br /></span>); // 省略 <ListItemText primary={"フリーザ"} secondary={breakedText} />
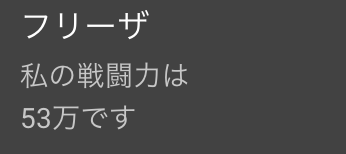
改行に成功した!

Warningが出る例
<span>ではなく、<div>や<p>を使うとエラーが出る。
Warning: validateDOMNesting(...):
<p>cannot appear as a descendant of<p>.
ListItemTextは受け取ったpropsをTypographyの子要素にしていて、このTypographyは子要素を<p>に渡している。
<p>内部ではインライン要素しか取れないので、テキストを<span>で囲って、改行は<br />にしよう。
参考
reactjs - <div> cannot appear as a descendant of <p> - Stack Overflow